1、Nginx的简介
Nginx (发音同enginex)是一个异步的Web服务器,主要提供Web服务、反向代理、负载均衡和HTTP缓存功能。
2、拉取镜像
(1)方式一:nginx指定版本
docker pull nginx:1.17.9
#nginx:镜像名字
#1.17.9版本信息
(2)方式二:不指定版本,默认最新版本
docker pull nginx:latest
3、部署Nginx
(1)方式一
docker run -d --name nginx -p 8088:80 nginx:1.17.9
#后台运行:d
#端口:8088
#映射端口:80
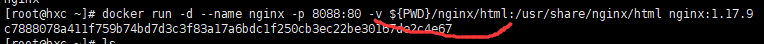
(2)方式二
# 挂载目录:
docker run -d --name nginx -p 8088:80 -v ${PWD}/nginx/html:/usr/share/nginx/html nginx:1.17.9
# -d:设置容器在在后台一直运行。
# -name nginx:容器名称。
# -p 8088:80: 端口进行映射,将本地 8088 端口映射到容器内部的 80 端口。
#-v:挂载目录
# ${PWD}/html 其中html是可以修改名称
# /iusr/share/nginx/html 其中html是不可以修改的,这是容器的路径,这个路径一定不能错

4、查看Nginx是否部署成功
# 查看docker进程
docker ps
显示nginx相关的信息,STATUS显示UP 3 minutes,证明已经部署成功且在运行中。

5、访问Nginx
#在浏览器输入,可以看到nginx的默认页面
ip地址:8088
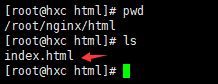
6、给nginx设置特定的html网页

vi index.html
在index.html输入以下前端内容
<h1>Welcome to hogwarts></h1>
在浏览器输入ip:8888,如下图所示:

7、停掉Nginx
docker stop nginx

在浏览器再次访问nginx,如下图所示:
想要继续访问nginx,需要重新启动nginx,命令如下:
docker start nginx
8、删除Nginx
# nginx是创建--name 后跟的名称
docker rm nginx
#-f是强制删除,不管nginx是否是在运行中
docker rm -f nginx























 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










